Signal Wallet
A concept app feature to help you split the bill with friends

The Ask
Social Outings always come with a tricky social dance around how to split the bill. I was tasked with creating a user experience for peer bill splitting as part of a design exercise
Timeline
January 2020
2 weeks
Project Team
Ashesh Gohil
My Role
User Research
UX Design
Interaction Design
Problem Segments
Lack of Transparency
Users needed to confirm if they were giving or receiving the right amount of money
Fragmented Experience
Users switched between 2 or more apps like Venmo and Whatsapp to calculate, communicate and pay.
At A Glance
As we look at managing our expenses better, how might we enable users to ensure that their expenses are settled in the least amount of time?
 User demonstrating how they use Venmo to split bills
User demonstrating how they use Venmo to split billsStrategy
Why Signal?
Signal is a more secure end-to-end encrypted platform compared to its popular alternative, Whatsapp. Creating a payment channel within a messaging service aligns with the user flow and needs.

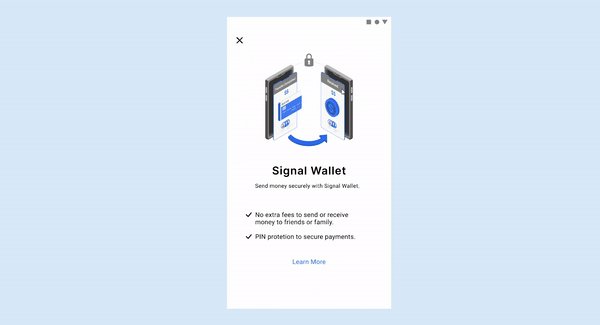
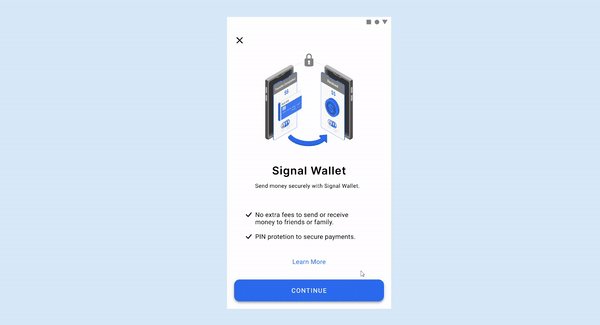
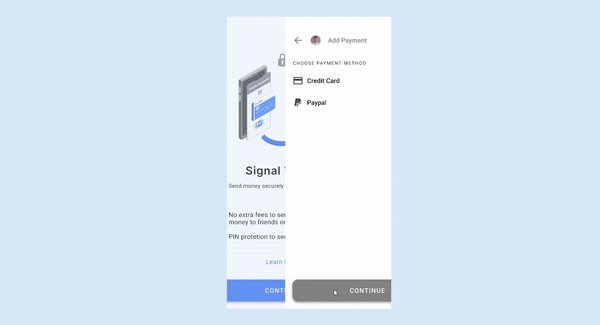
Signal Wallet was based on the existing design system of Signal. It was important to match the mental models for onboarding existing users of their product ecosystem.
Prototyping
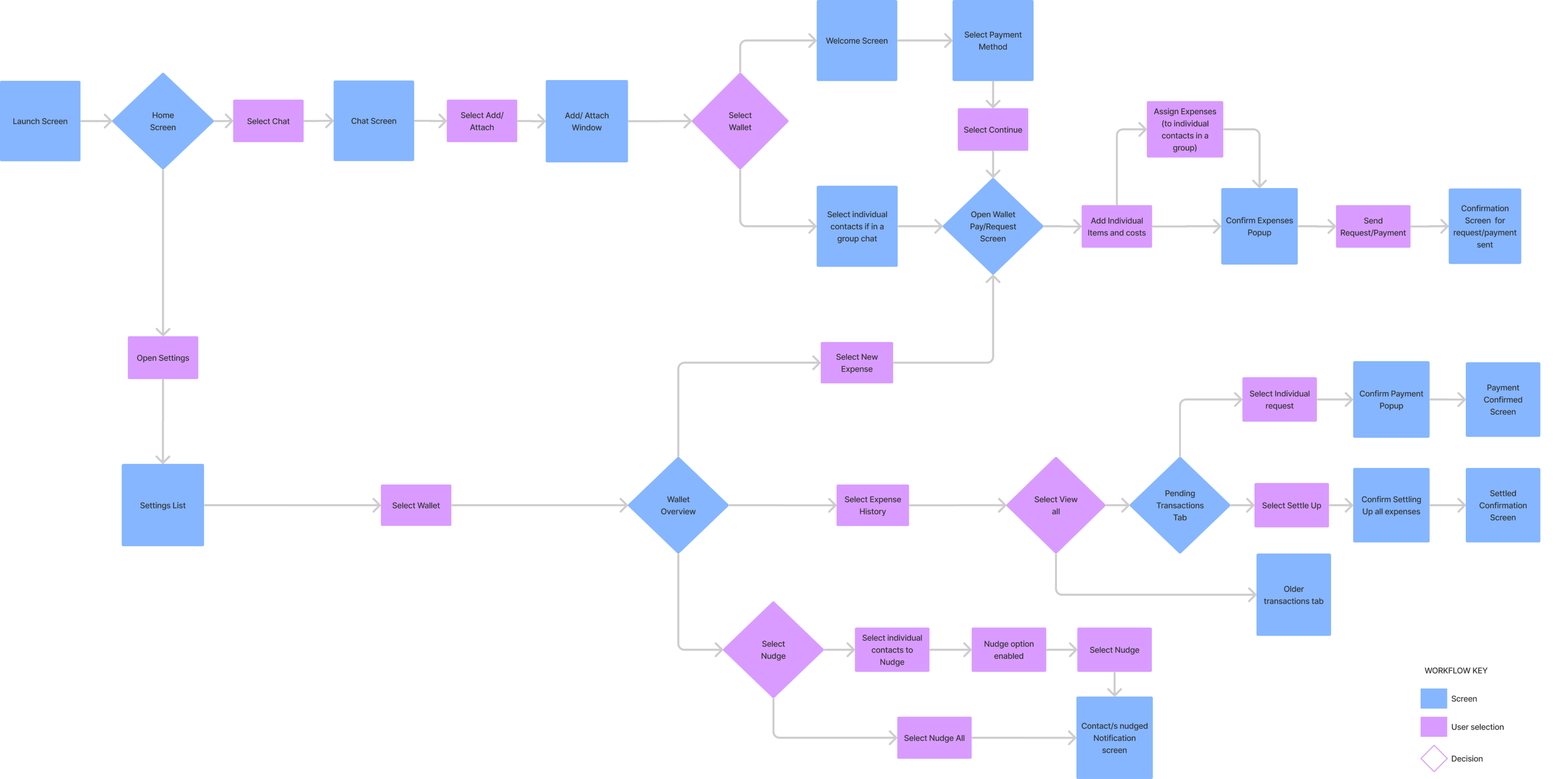
Information Architecture & User Flow
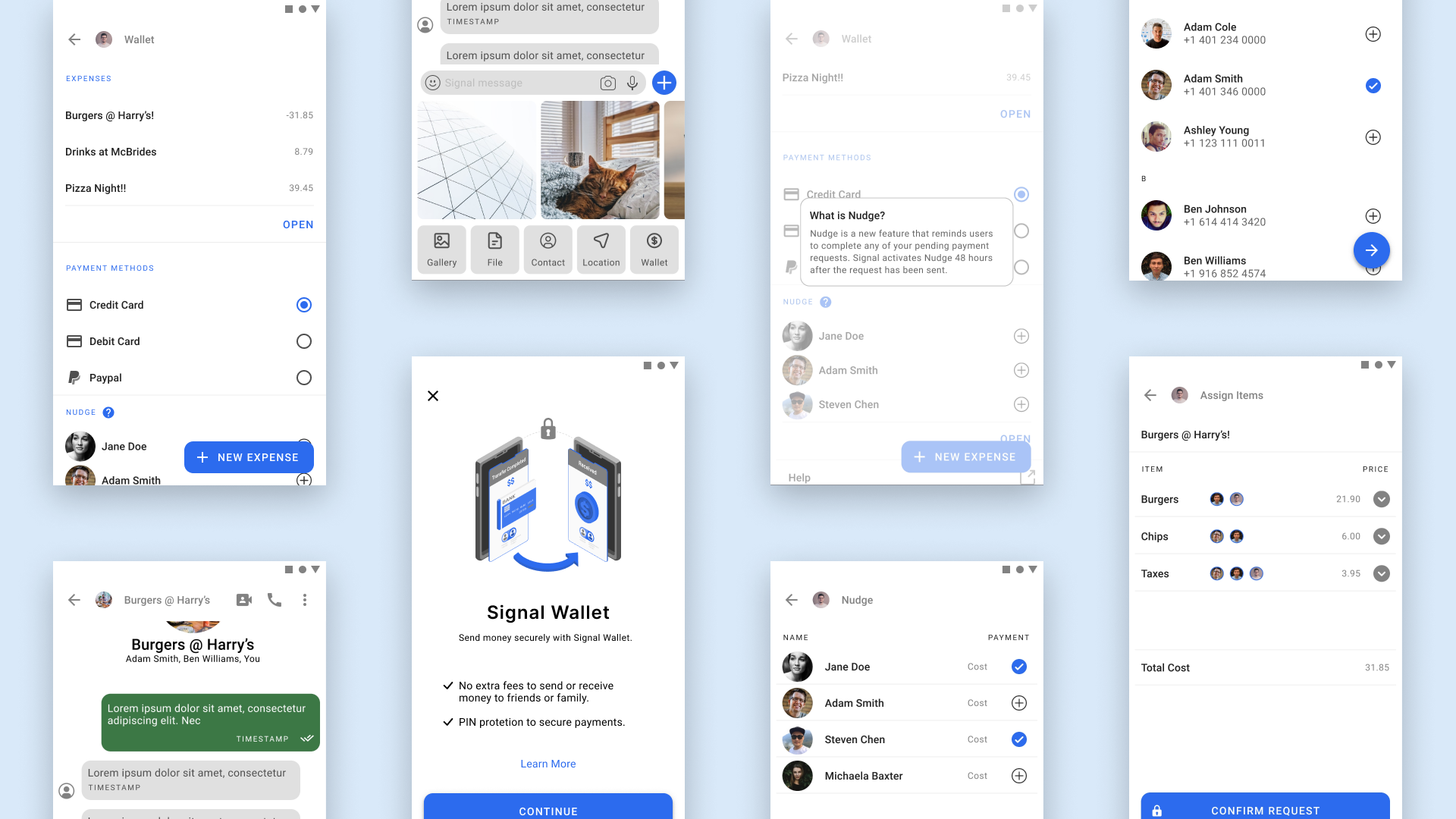
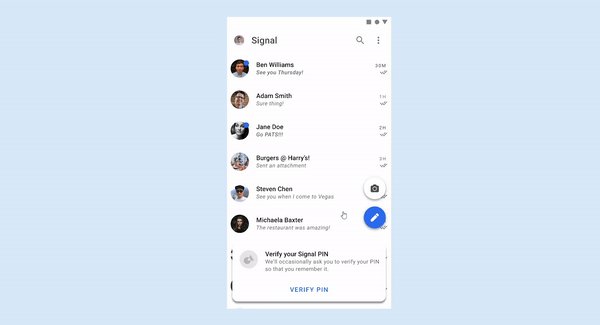
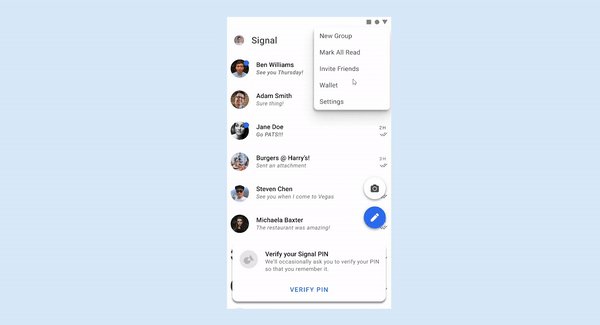
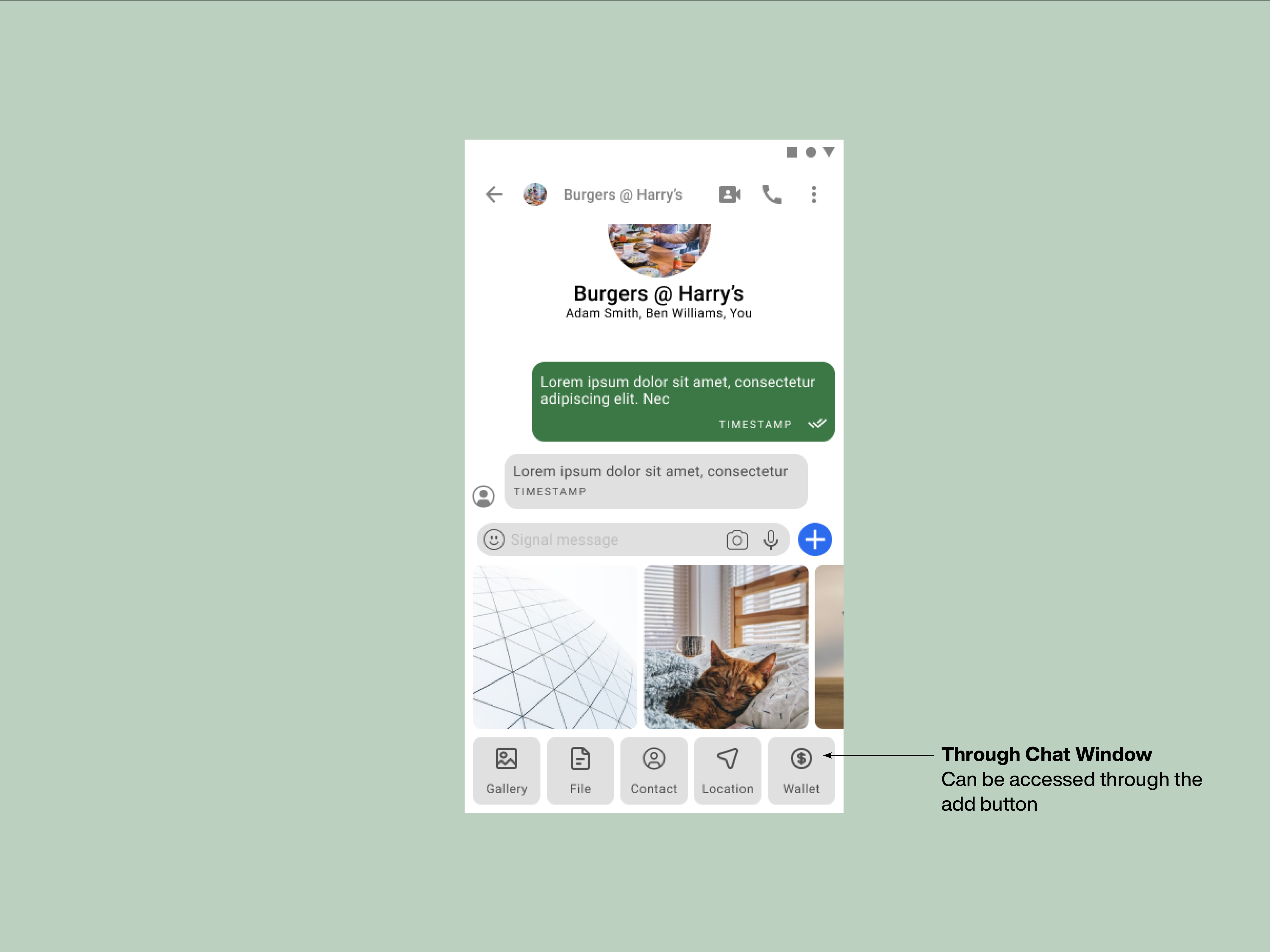
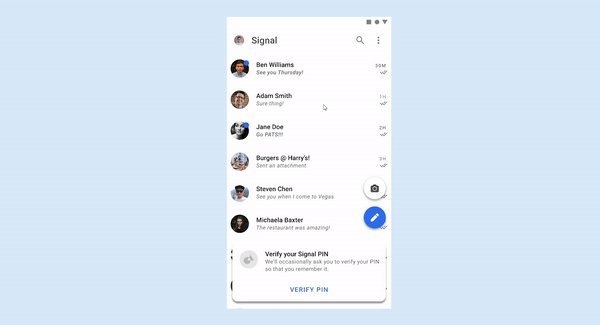
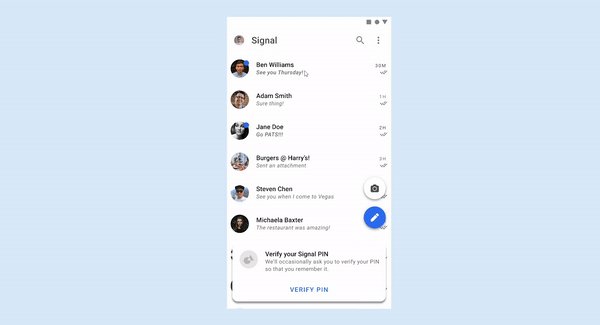
The wallet can be accessed through the chat attachment option in the communication thread. It is integrated within the core app and is also accessible from the settings list menu on the home screen.

Accessing the wallet through chat allows for more direct payments, while the settings menu directs to an overview of past transactions along with Pay and Request options.


One of the challenges was the overview screen. I explored different formats and decided on retaining the key UI elements from Signal's chat threads for uniformity.
Features
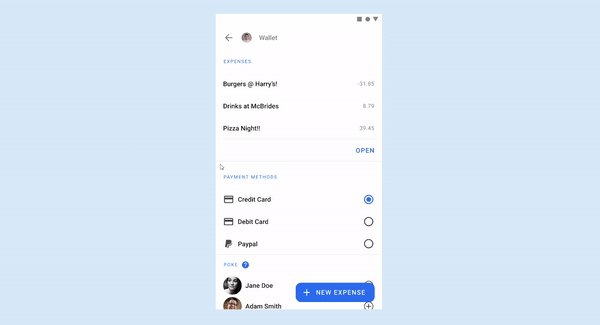
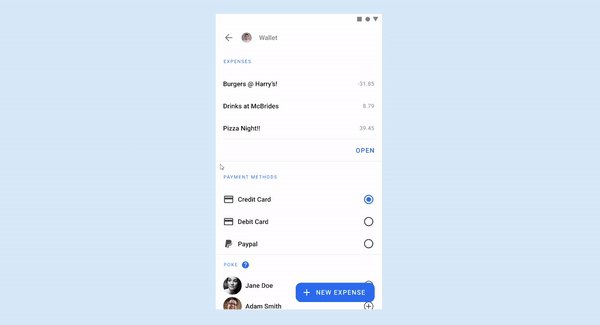
Manage your bills easily
The wallet home screen contains a list of the user's expenses and payment methods. It also contains a list of people who have not completed their payment requests, classified under nudge.

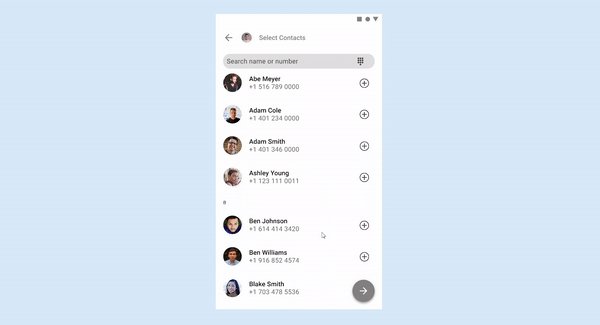
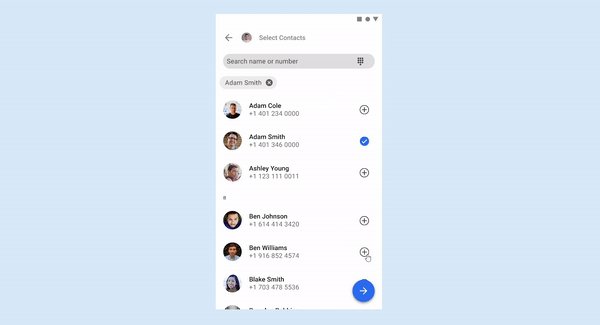
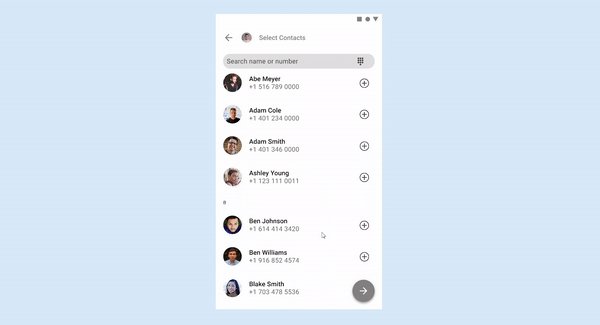
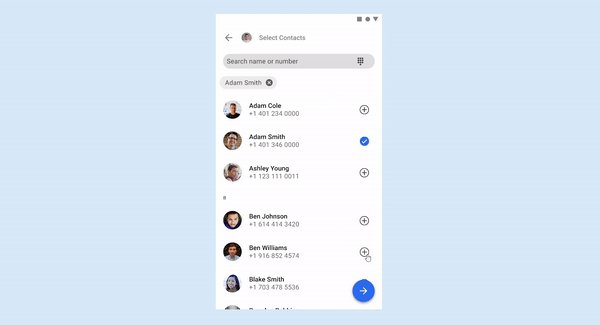
Making & Sharing Bills
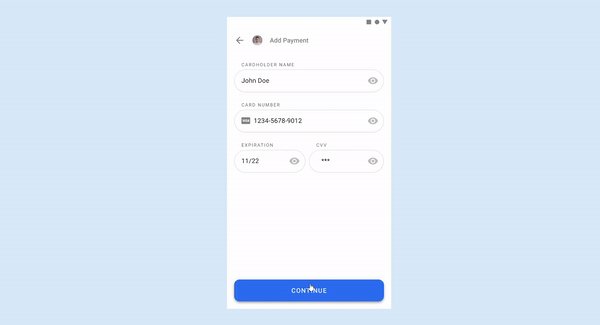
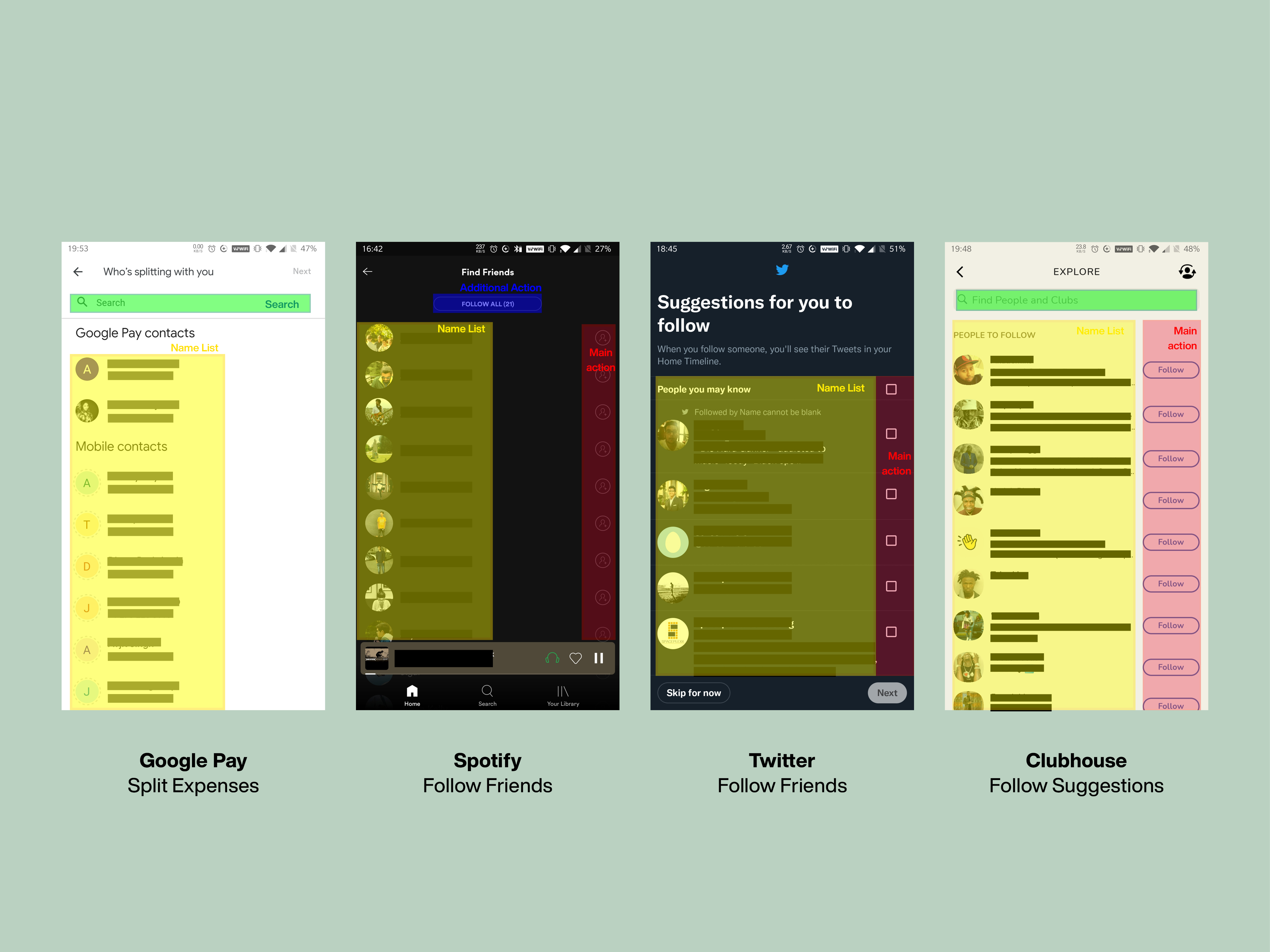
The user can add the bill details and then choose existing contacts to split the bill. A quick competitive audit of apps where the social invitation was also a central feature inspired the UI designs for this view.


Analysis of "Add Contacts" pages from similar applications helped define the structure.
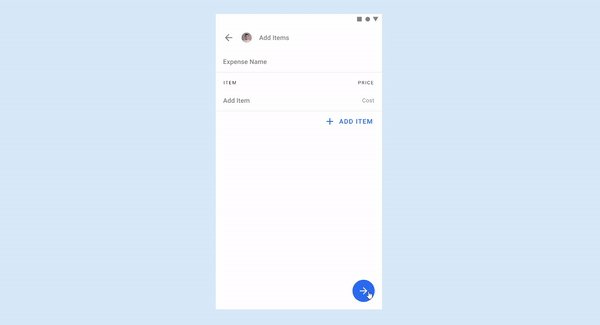
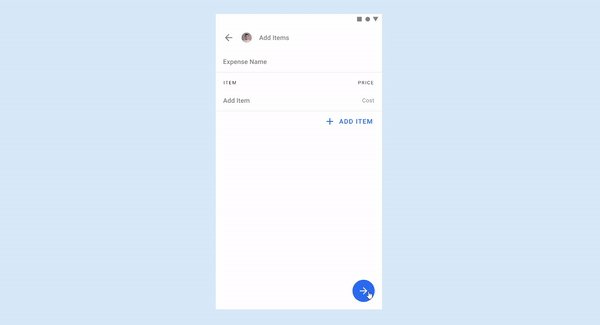
The host can then assign items to guests accountable for paying them. Separating assignments from the direct contact selection allows the app to accommodate more complex kinds of splitting that are likely use cases, such as multiple guests sharing one item.

Payment Reminders Simplified
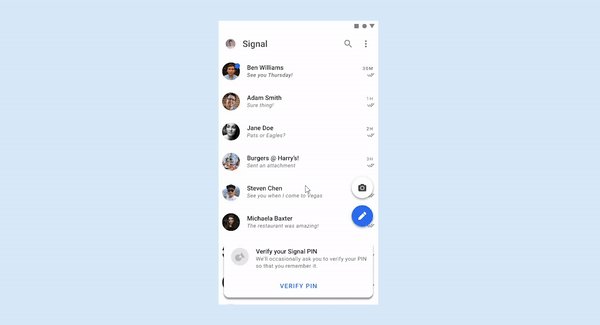
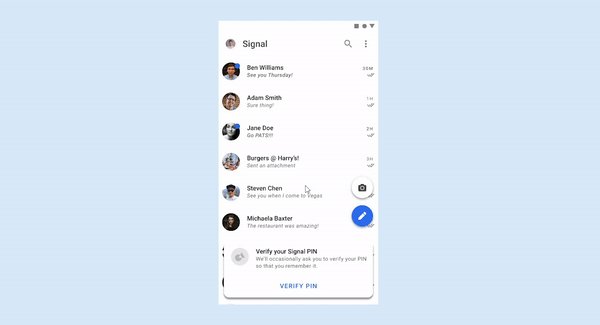
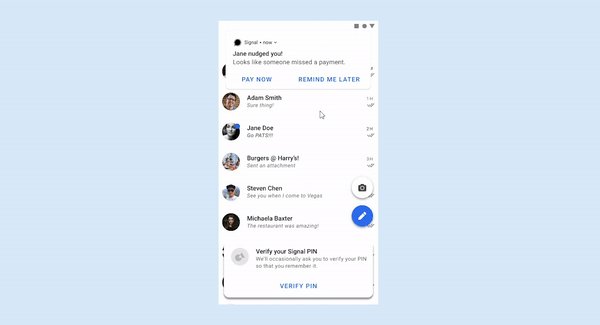
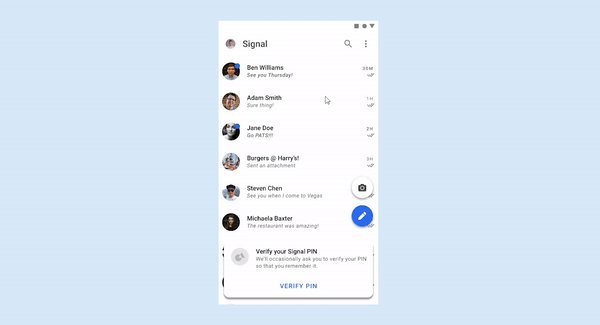
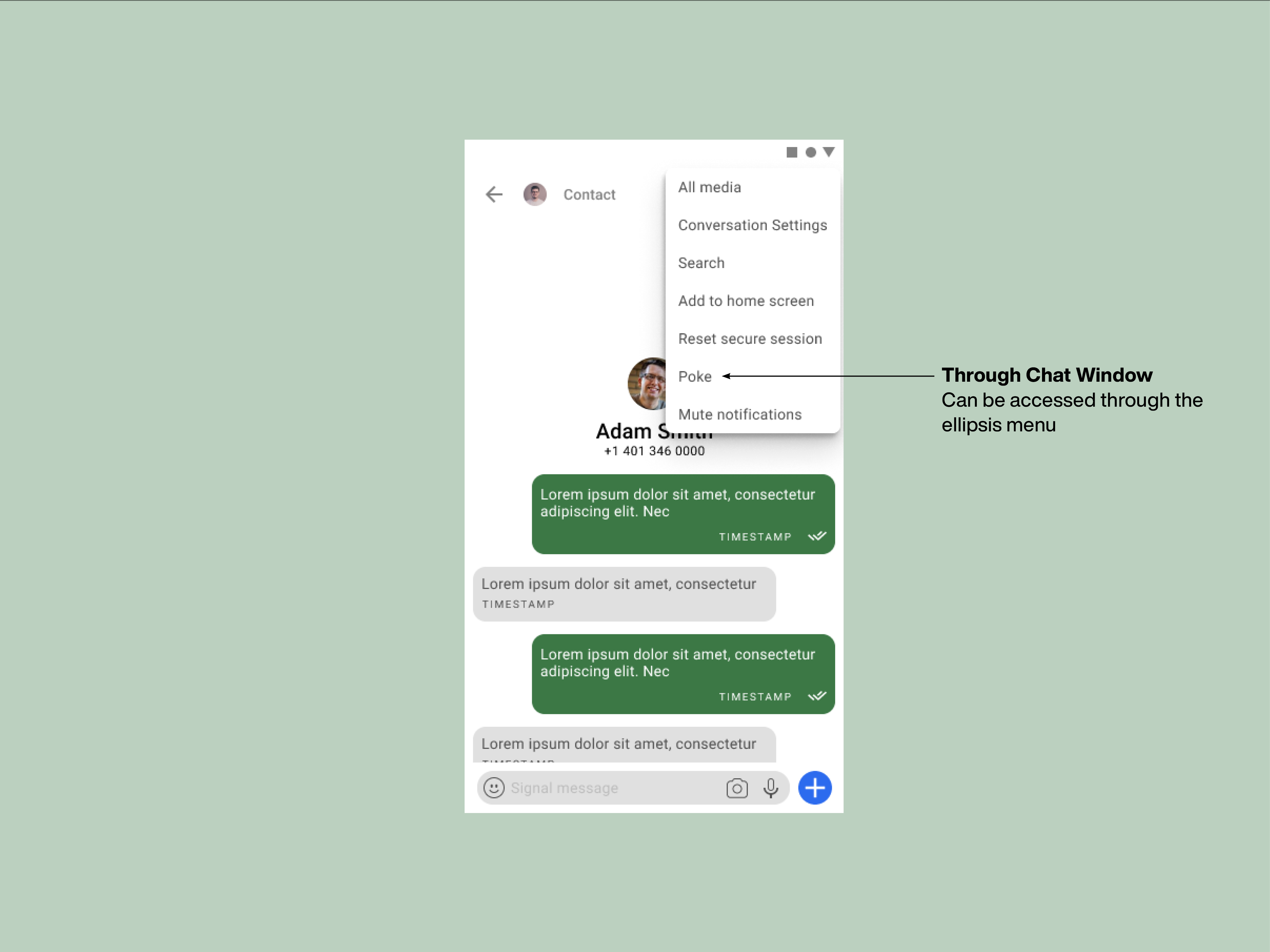
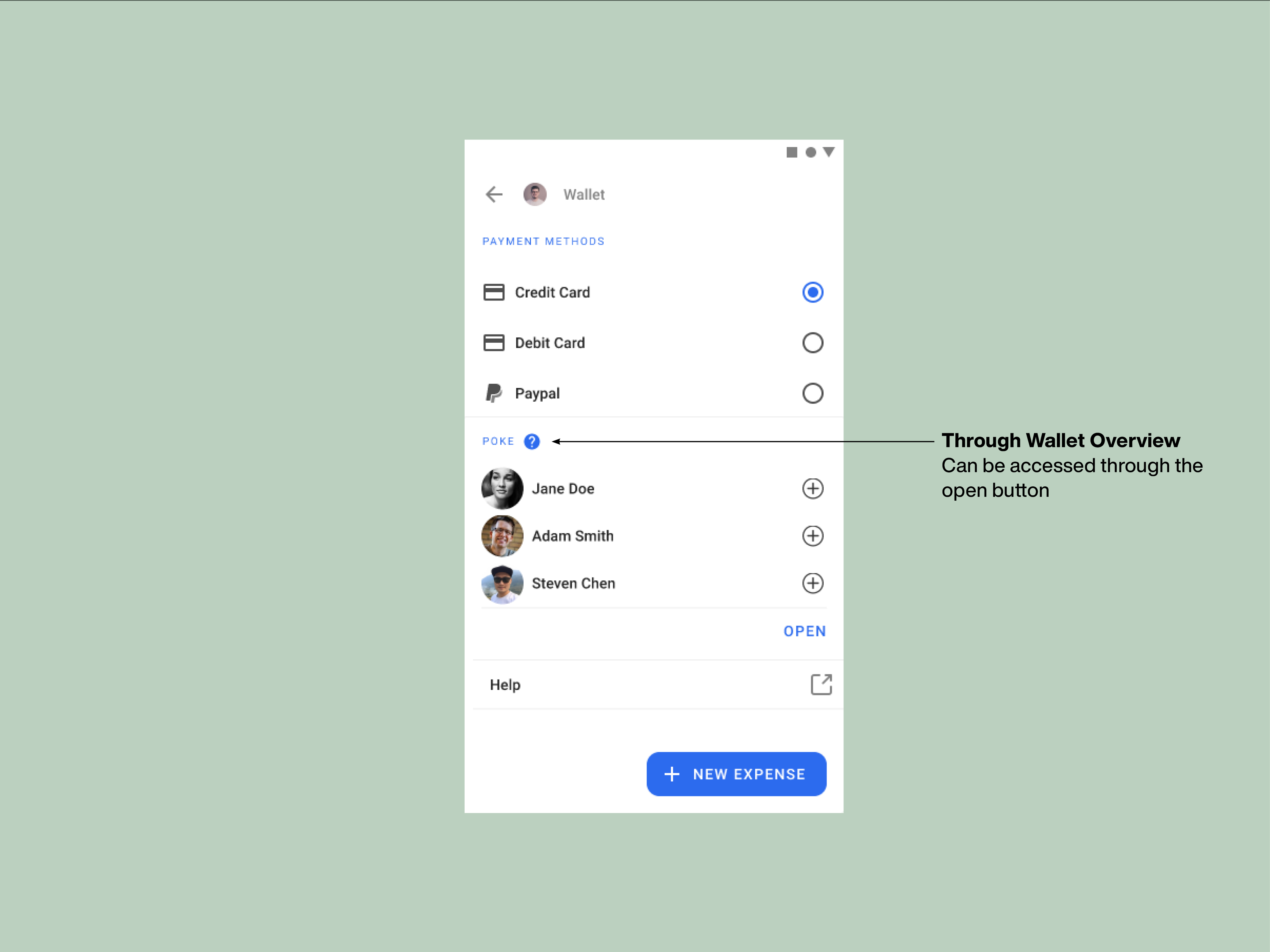
Nudge is a feature that reminds users to complete their pending payment requests. It can be accessed through the Wallet menu list or the private chat thread.

Nudge sends friendly reminders to users through notifications or in-text pop-ups.


Remind users to pay by Nudging them
Takeaways
Using a design system
Using adapted versions of Signal's design system to make the app look and feel like it is a part of their product offerings.
Designing for a specific task
Signal Wallet was tailored around the specific circumstances of food bills. But with more time, I would have designed context-specific experiences for other use cases.